相信大家在使用爱思助手导入或者导出照片的时候,都很经常会重复选择到同一张照片,而为了解决这种情况,我们可以使用爱思助手中的图片去重功能来筛选重复的照片。那么,爱思助手图片去重怎么使用呢?具体的我们就一起往下看看吧!

1、打开爱思助手工具箱,选择“图片去重”; Continue reading "使用爱思助手实现图片去重/去重复"
操作系统和网络技术研究
相信大家在使用爱思助手导入或者导出照片的时候,都很经常会重复选择到同一张照片,而为了解决这种情况,我们可以使用爱思助手中的图片去重功能来筛选重复的照片。那么,爱思助手图片去重怎么使用呢?具体的我们就一起往下看看吧!

1、打开爱思助手工具箱,选择“图片去重”; Continue reading "使用爱思助手实现图片去重/去重复"
问题:如果在 https 协议的页面中加载了 http 资源,浏览器将认为这是不安全的,会默认阻止,会带来资源不全的问题。就会导致图片无法显示,样式无法加载,JS 无法加载。如果页面关键资源均为 http 协议,所有的操作、请求都将无效。
解决办法:
1、直接复制位于http协议服务器上的静态资源到本地(多用于解决第三方的问题),重新创建一套https的资源,让http和https指向各自的服务器;
2、用同一套代码,由nginx代理转发http和https到相同的静态资源,这要求两个协议处于同一服务; Continue reading "https访问http加载不出图片资源的问题分析"
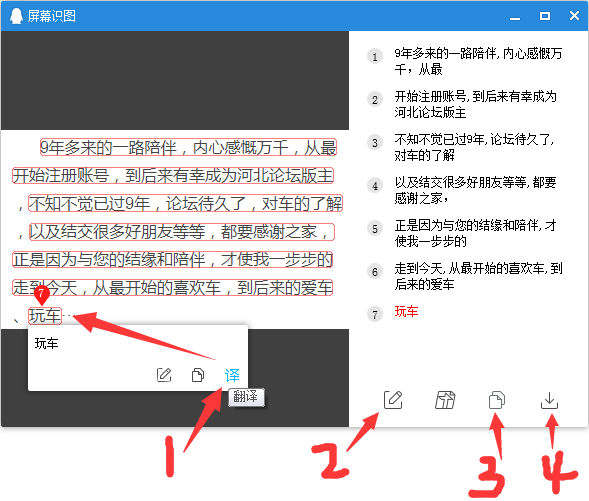
很多时候PDF文件无法编辑,手动输入太慢,而且出错率高,使用屏幕识图来提高工作效率还是很有必要的

在PC端最好用的图片文字识别软件那就是QQ ! 完全免费。 Continue reading "QQ图片文字识别/屏幕识图详解"
BGR独家分享了iPhone 8的360度图片,将产品的细节一览无余。不过,ePrice报道称,因为引入了多种新元件和材料,iPhone 8的实际上是销售时间可能延后到Q4,11、12月才会少量供货。所以,今年苹果的主打是iPhone 7s/7s Plus,iPhone 8真正的黄金期在明年上半年。

1、iPhone 8采用全面屏
2、顶部凹形设计,中间留出听筒/传感器位置,左右两侧依旧负担显示
3、背部竖排双摄,两个摄像头似乎有 Continue reading "iPhone 8完整360度细节图"
网上有很多这样的轮播代码,不简单很简洁,这个左右水平的移动且按钮置中的代码Pop觉得不错,所以分享给大家,虽然是台湾的一个设计师,不过能完全看懂。

Chrome图片的属性不能像IE那样直接点击鼠标右键来看图片的属性,不过Chrome有自己的办法
第一种:
点击鼠标右键--“在新标签页中打开图片”,标签栏上有文件名和分辨率。
第二种:
点击鼠标右键--“审查元素”,在弹出新窗口 Continue reading "Google Chrome中显示图片属性的方法"
垃圾邮件一直都有,如何拒绝这些垃圾邮件,最有效的办法就是不让别人知道邮箱的地址,使用图片的话就可以有效的避免一些软件自动收集后发垃圾邮件。
1、图片仓库
http://pic.sdodo.com/tool/mailpic/
http://pic.91cool.net/email/
http://eeffee.com/tool/youxiangdizhishengchengtupian/
2、makepic Continue reading "拒绝垃圾邮件:免费图片邮箱地址生成器"
显示器的好坏对眼睛的影响是很大的。下面这张图片可以简单的测试显示器的好坏。
如果只能看到第六行或第六行往上,说明显示器质量太差。一般至少要能看到7-8行。如果看不到的话,可以调节显示器的亮度和对比度看看。
大家可以看下图测试一下自己的显示器。

之前加图片到首页但显示居然会自动缩小,强制规定图片的尺寸还是会自动缩小,我还以为是自己插入的代码有问题,后来GOOGLE了一下,原来这是PJBLOG自身的限制,只要图片尺寸大于规定的550就会自动缩小到规定大小,也就是宽度缩到550像素,解决方案如下:
打开common文件夹里的common.js文件,找到下面的代码:
//查找网页内宽度太大的图片进行缩放以及PNG纠正
function ReImgSize(){
for (i=0;i<document.images.length;i++)
{
if (document.all){
if (document.images[i].width>550)
{
document.images[i].width="550"
try{
document.images[i].outerHTML='<a href="'+document.images[i].src+'" target="_blank" title="在新窗口打开图片">'+document.images[i].outerHTML+'</a>'
}catch(e){}
}
}
else{
if (document.images[i].width>400) {
document.images[i].title="在新窗口打开图片"
document.images[i].style.cursor="pointer"
document.images[i].onclick=function(e){window.open(this.src)}
}
}
}
}
修改方法:
把上面代码的两处 550 改成 1000 就不会出现自动缩小现象了
当然,要是图片再宽于1000它还是会自动缩到1000的。
当在IE浏览器中浏览,发现上面图片的标签文字显示一切正常,文字提示框“访问Google中国”;但是在FireFox中浏览,则显示不出来了。
后来找到原因,因为HTML代码的解析不同,需要把标签文字“alt”换成“title”,就可以在FireFox中正常显示了。
两句代码如下:
仅用于IE:
<a href="http://429006.com/"><img src="http://www.google.cn/intl/zh-CN/images/logo_cn.gif" alt="访问Google中国" /></a>
IE和FireFox通用:
<a href="http://429006.com/"><img title="访问Google中国" src="http://www.google.cn/intl/zh-CN/images/logo_cn.gif" alt="" /></a>