如果你正在使用 3K 或 4K 高分屏,很可能遇到 Windows 10 字体字体模糊发虚的问题。如果你也遇到类似的情况,长时间对着这样显示字体的屏幕,一定会让你感觉眼睛疲劳,看东西发花。那么,为什么 Windows 10 在某些情况会出现字体模糊的问题呢?这是因为微软从 Windows 8.1 开始更改 DPI 的缩放行为,如果你对 Windows 10 的 DPI 缩放显示结果不满意的话,本文将会为你提供一些可行的解决办法。
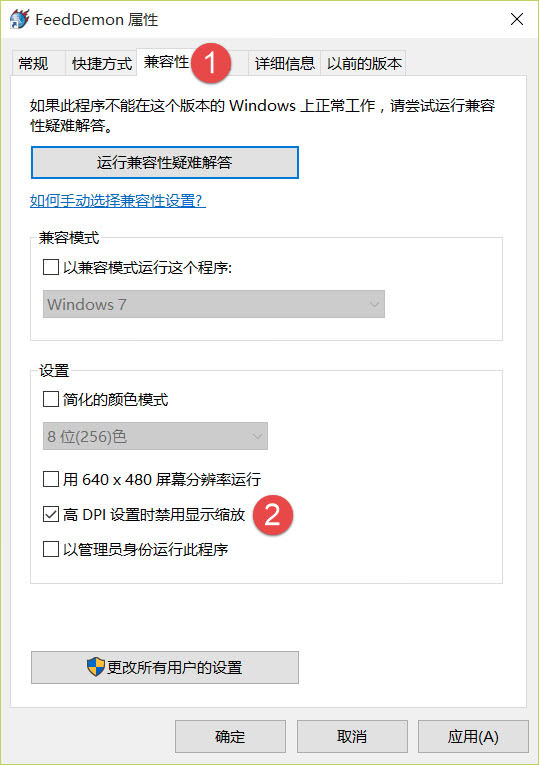
微软从 Vista 开始引入新的 DPI 虚拟化缩放显示方法,而且是对所有应用程序都默认开启的,由于某些应用程序的问题,就可能会造成不正确的缩放显示比例,则会导致字体显示模糊发虚。虽然微软在 Windows 8.1 中取消了“使用 XP 样式缩放”这一全局设置选项,但 XP 风格的显示比例其实仍然是可用的,只不过要针对每个应用程序都进行单独的配置而已。

基于以上历史原因,这一问题被带到了 Windows 10,所以也会有上诉问题。