1、打开百度地图http://map.baidu.com/搜索您需要的地址或公司名称位置。

2、若没有您需要的名称地址,可以点击右 Continue reading "利用百度地图在微信公众平台插入一键导航(定位您的公司)的代码"
操作系统和网络技术研究
1、打开百度地图http://map.baidu.com/搜索您需要的地址或公司名称位置。

2、若没有您需要的名称地址,可以点击右 Continue reading "利用百度地图在微信公众平台插入一键导航(定位您的公司)的代码"
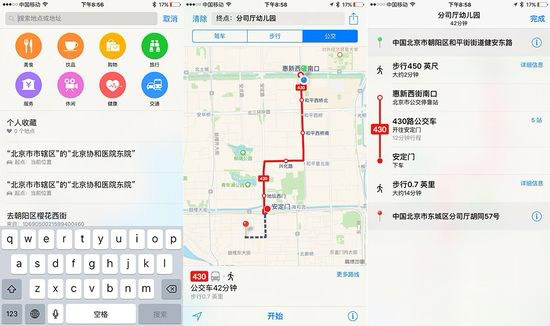
iPhone iOS9自带地图使用地点搜索之后会产生很多之前去的历史地点,有些喜欢干净的会想办法删除,这里给大家分享一下如果清除iOS9自带地图搜索历史记录的删除。

在使用dede织梦系统的时候,若想做XML格式的网站地图就必须涉及到三个问题。
1、制作能生成为XML格式的网站地图模板
2、是单页可调用全站更新内容模板
3、可将它放到根目录上。这是dedecms织梦系统很少用的一个功能,在织梦后台管理目录 核心 - 频道模型 - 单页文档管理 中即可实现。
先做好网站地图模板页sitemap_xml.htm Continue reading "织梦DedeCMS网站地图模板sitemap.xml"
用DedeCMS(织梦)系统搭建的网站多数都是以优化为主要目标的网站类型,既然是优化站 SEO 手段就离不开为网站设置网站地图。可是DedeCMS自带的模板没有网站地图,而且DedeCMS提供的自带模板未必能满足你的需要。所以能为自己的DedeCMS网站选择一个好的织梦网站地图模板就成为一个很重要的问题。
本次制作并分享的DedeCMS织梦网站地图(html格式)模板是基于自由列表 freelist 来完成的,可实现多层次分页面的网站地图,经测试对百度的搜索蜘蛛效果很好,亲和百度蜘蛛,分页多层次特色,织梦系统最好用的网站地图。如果你的织梦网站正需要一个网站地图模板,可使用我使用的 DedeCMS 织梦网站地图模板。

一、网站地图模板sitemap_html.htm
复制下面的代码,并命名为 sitemap_html.htm 放到当前使用 Continue reading "织梦DedeCMS网站地图模板sitemap.html"
准备工具:
1、浏览器
2、Google 在线地图(http://ditu.google.cn/)
具体步骤:
1、打开google地图网站,把地图定位到想要的位置(以中心点为准)
2、点击地图右上方的“链接”链接,选择“粘贴 HTML 以便嵌入网站”,将里面的代码全部复制,
代码如下:
<iframe src="http://ditu.google.cn/maps?f=q&source=s_q&hl=zh-CN&geocode=&q=%E6%AD%A6%E6%B1%89%E4%BD%93%E8%82%B2%E5%AD%A6%E9%99%A2&sll=22.27094,113.577261&sspn=1.034445,1.771545&brcurrent=3,0x342ebaa4fb3c0eb7:0xc105f68a79d6f4a2,0%3B5,0,0&ie=UTF8&hq=%E6%AD%A6%E6%B1%89%E4%BD%93%E8%82%B2%E5%AD%A6%E9%99%A2&hnear=%E6%B9%96%E5%8C%97%E7%9C%81%E6%AD%A6%E6%B1%89%E5%B8%82%E6%B4%AA%E5%B1%B1%E5%8C%BA%E7%8F%9E%E5%96%BB%E8%B7%AF3%E5%8F%B7%E6%AD%A6%E6%B1%89%E4%BD%93%E8%82%B2%E5%AD%A6%E9%99%A2&ll=30.51761,114.377821&spn=0.02307,0.038418&output=embed" width="425" height="350" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
<small><a style="color: #0000ff; text-align: left;" href="http://ditu.google.cn/maps?f=q&source=embed&hl=zh-CN&geocode=&q=%E6%AD%A6%E6%B1%89%E4%BD%93%E8%82%B2%E5%AD%A6%E9%99%A2&sll=22.27094,113.577261&sspn=1.034445,1.771545&brcurrent=3,0x342ebaa4fb3c0eb7:0xc105f68a79d6f4a2,0%3B5,0,0&ie=UTF8&hq=%E6%AD%A6%E6%B1%89%E4%BD%93%E8%82%B2%E5%AD%A6%E9%99%A2&hnear=%E6%B9%96%E5%8C%97%E7%9C%81%E6%AD%A6%E6%B1%89%E5%B8%82%E6%B4%AA%E5%B1%B1%E5%8C%BA%E7%8F%9E%E5%96%BB%E8%B7%AF3%E5%8F%B7%E6%AD%A6%E6%B1%89%E4%BD%93%E8%82%B2%E5%AD%A6%E9%99%A2&ll=30.51761,114.377821&spn=0.02307,0.038418">查看大图</a></small>
然后将这些代码保存为 *.html 的文件,如map.html
3、右键用记事本打开刚才的map.html文件,将width和height改为所需要的大小,例如 width="400" height="3000"(注意:修改以后得到的地图的中心点座标是保持不变的,只是地图能看到的地方扩大相应的像素);如果需要,还可以修改z值(缩放值),最大可以到17
当然也可以点击“分享链接”里面的“自定义并预览内嵌的地图”,进行个性化的修改。
4、如图:
使用浏览器打开修改好的map.html文件,可能加载的有点慢,完全打开之后点击傲游上的“文件”--“当前页面截图(Ctrl+F2)”,就可以将上面的图片保存下来,建议保存为 .png 的格式。